自定义广告添加
网站运营一段时间之后,承接的广告量增多了,但碍于现有的广告位太少,已经不满足所需了怎么办?
别担心,我们可以增加【自定义广告位】,具体教程双手奉上~~
该教程用 手机端 做为示例,毕竟现在都喜欢用手机浏览网页啦,当然电脑端也是可以如法炮制的
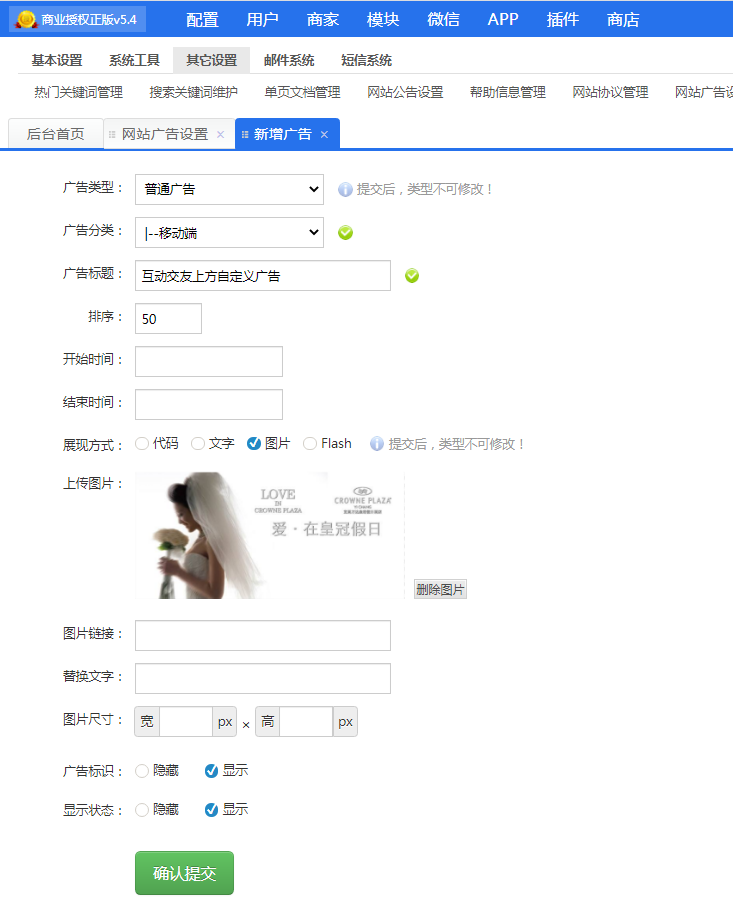
先在【网站广告设置】增加类型为【普通】的广告图片 保存好
※推荐在各个模块下的【广告管理】中添加 【自定义广告】这样也方便后期对应管理哟❤

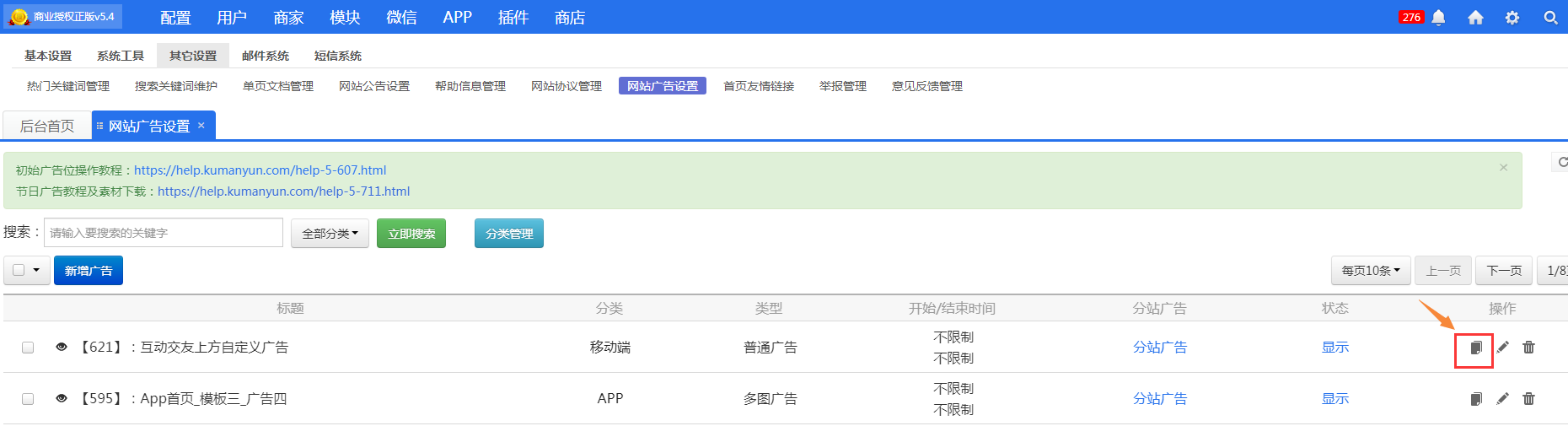
点击【复制代码】(纸张样式的图标),需要注意的是:部分浏览器会禁用Flash插件,需要在浏览器选项中开启哦

此时,我们成功将【广告位】的代码复制出来了,先放在 文档中备用

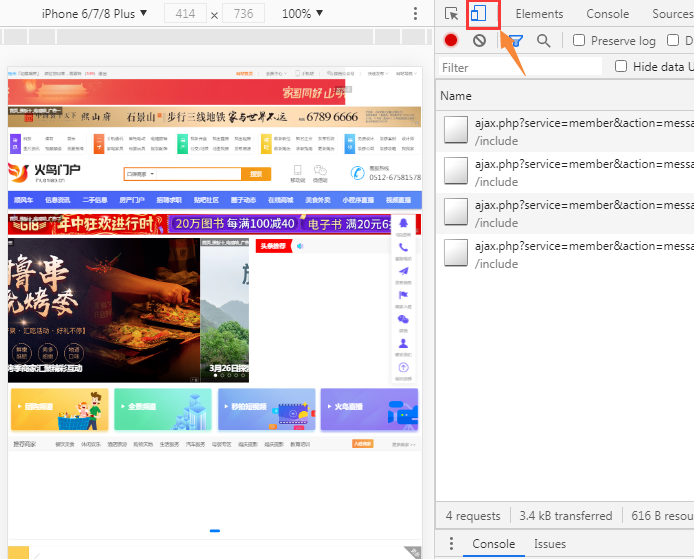
然后,将网页视图切换成 手机端的样式,这边使用的是谷歌浏览器 F12 开发者模式
其他浏览器也是有支持的期待您的探索哦~
※记得切换之后要刷新下浏览器才行哦❤

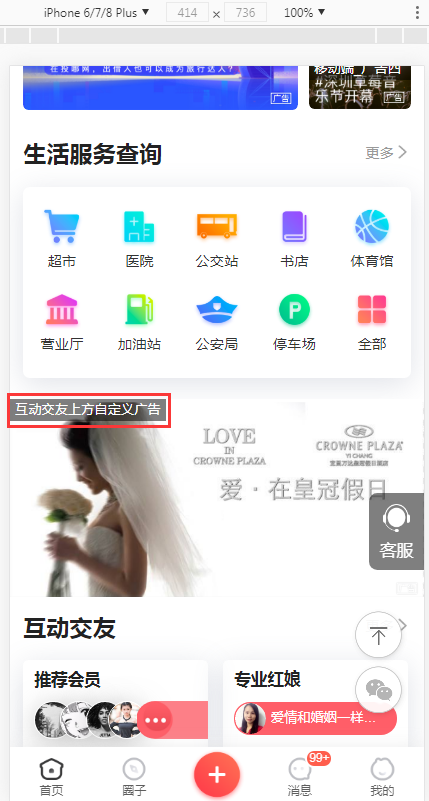
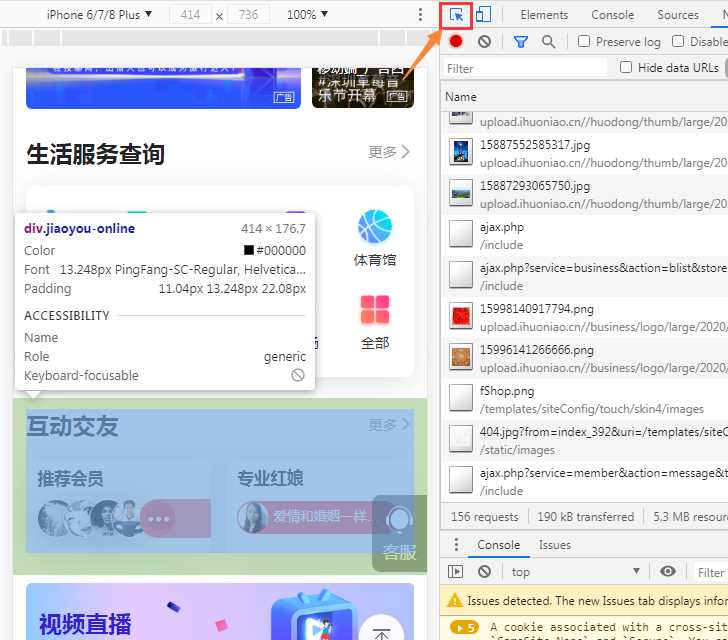
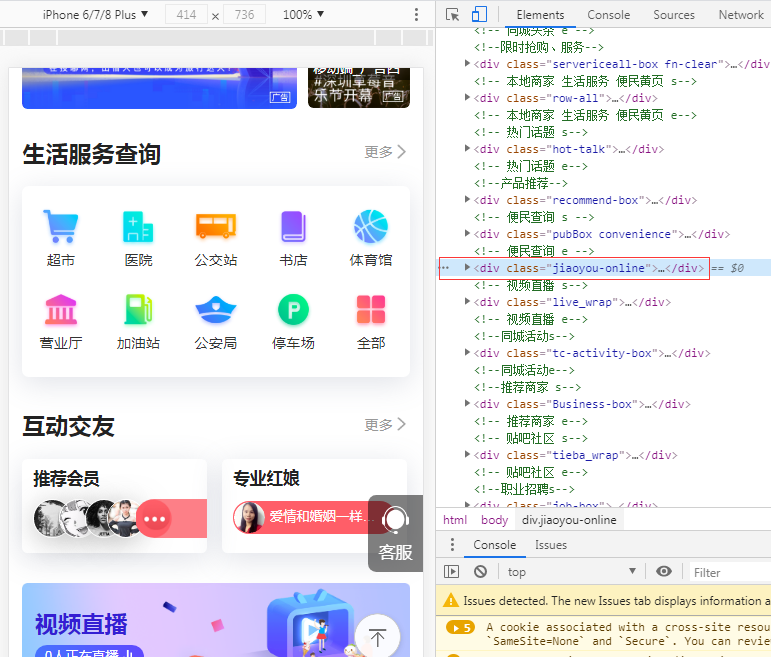
比如:现在想在 互动交友 上面 加个广告位,开启【元素选取】的按钮,放到 对应页面元素的位置 进行点击

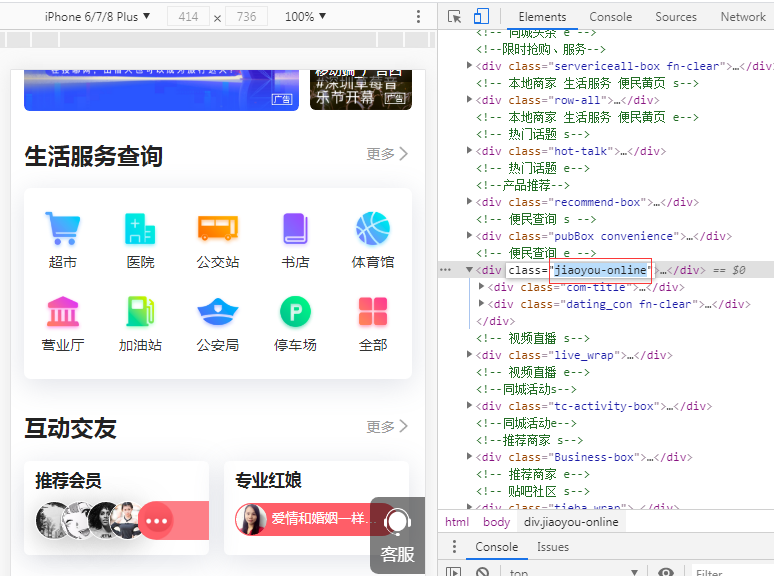
选中之后,对应的元素 所在的代码会【Elements】中 展示,双击可以快速选择复制 对应的 代码


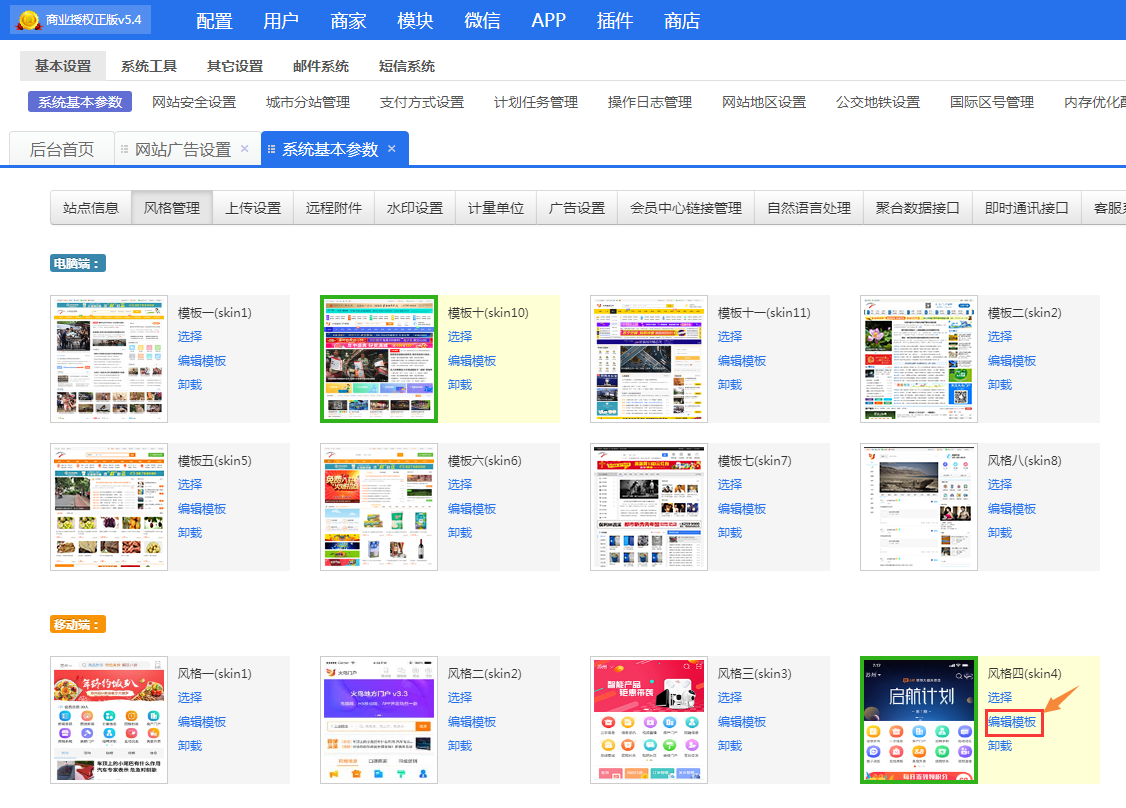
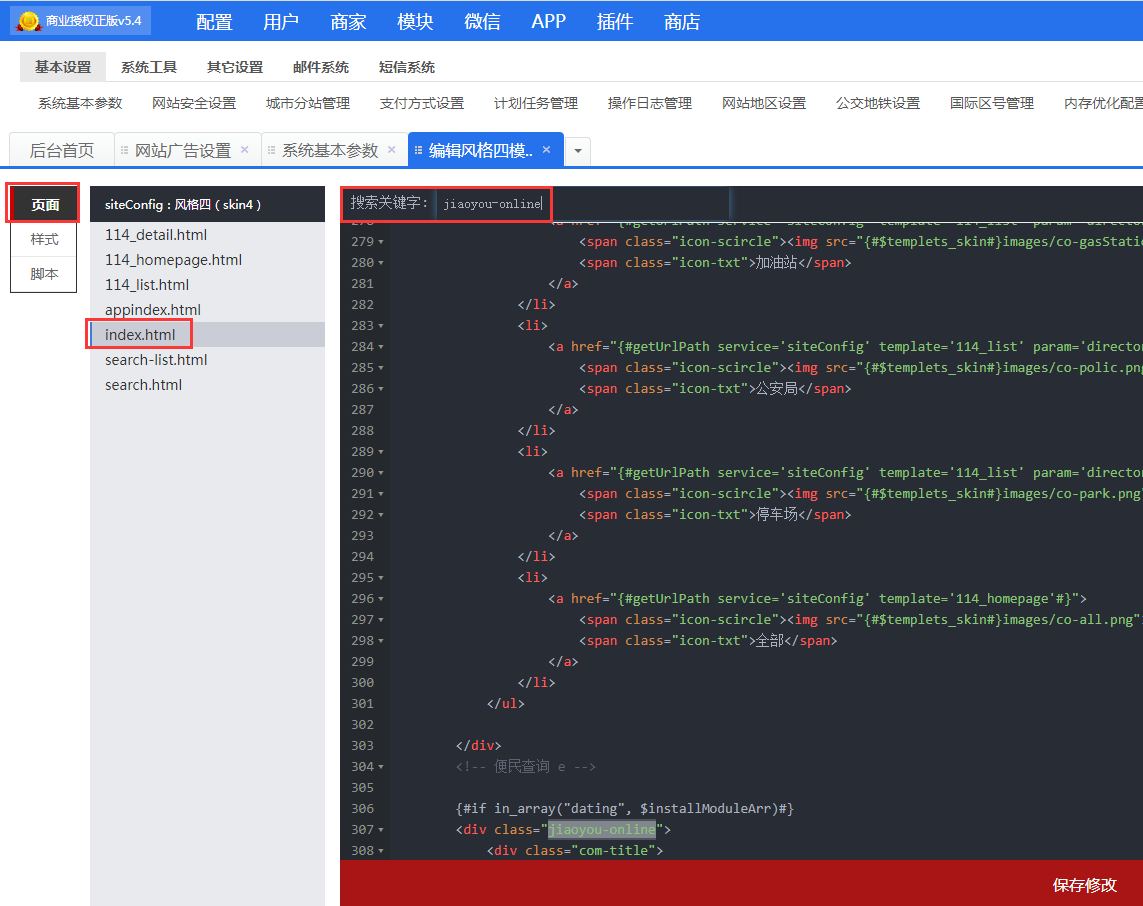
移步到后台,在【风格管理】处,找到正在使用的模板,点击《编辑模板》在《 index页面 》处,通过《ctrl+F》搜素 刚才粘贴 的代码


在对应代码上方 插入刚才 复制出来的广告代码,我们选择一个保留 保存被修改的模板之后清除页面缓存再进行查看
※如果显示的有点出入 调整下放置位置 就好啦~
如果同时登录后台,进行页面查看广告图的左上角 同样也会出现广告标识,可以轻松更替的广告图片